Network 7계층(OSI)
22 Oct 2021 | Network개인적인 연습 내용을 정리한 글입니다.
더 좋은 방법이 있거나, 잘못된 부분이 있으면 편하게 의견 주세요. :)
보기전에 읽기 좋을 포스팅
먼저 참고해보시고 아래글 읽으면 이해가 훨씬 수월해요!
OSI(Open Systems Interconnection) 7계층
개방된 시스템, 시스템 간의 상호연결성을 부여하는 표준
개방형 상호연결 시스템. 누구나 다 참조해서 장치를 만들거나 부가적으로 뭔가를 추가하는 것이 가능
우리가 보통 통신을 하기 위해 데이터흐름을 파악하기 쉽게 계층을 나눠놨고 그 계층 하나하나는 모두 모듈화가 되어있습니다. 하나를 통으로 만들어놓은 것이 아니라, 각각의 모듈로 따로 만들어져 조립한 것, 즉 융합이 되어있습니다. 이러한 네트워크 규격을 ISO가 발표를 했고 그게 바로 OSI 7계층이라고 합니다.
만약 우리가 자동차를 샀는데, 고장이 났다고 생각해봅시다. 자동차가 고장났다고 해서 자동차를 통으로 바꾸지는 않죠?
엔진이 고장나면 엔진만 고치면 되고, 타이어가 고장났다면 타이어를 고치면 됩니다. 그리고 자동차를 만드는 회사가 자동차의 모든 부품을 다 만들지도 않죠.
타이어 회사 따로있고, 엔진회사도 따로 존재합니다. 즉 자동차 하나를 만들기 위해서도 각 계층별로 모듈화가 되어있음을 의미합니다.
어느 규격을 만들어놓고 각 부품별로 모듈화가 되어있기 때문에 우리는 자동차가 고장났다고 해서 자동차 자체를 바꿀 필요도, 내 자동차 브랜드의 부품을 사야할 필요도 없는것 입니다. 이렇듯 모듈들이 융합 되어있기 때문에 어디서 고장났는지 파악하기도 쉽고, 교체도 원하는 부품으로 가능하고 설계도 단순해지는것 입니다.
더 나아가, 통신장치에서는 어떨까요? 여기서는 더 다양한 모듈들이 존재합니다.
만약 우리가 메일을 보낸다고 생각해봅시다. 어떻게 멀리있는 다른 지역, 혹은 다른 나라에 사는 친구한테 수많은 정보가 오가는 네트워킹 속에서 내가 원하는 사람 딱 그 사람에게 정확한 정보가 전달될 수 있는 걸까요? 이또한 유추해보자면 다양하고 복잡한 모듈들이 존재해 가능하다는 것을 볼 수 있겠죠. 위에서 말했듯 데이터를 통신하는 것 또한 데이터 흐름을 파악하기 쉽게 계층을 나눠놨고 각각 계층은 하나하나 모듈화가 되어있습니다. 이러한 모듈을 파악하기 위한 계층구조가 바로 OSI 7계층인 것입니다.
OSI 7계층의 특징
- 통신이 일어나는 과정을 7단계로 크게 구분해 한눈에 들어올 수 있도록 정의했다.
- 통신이 일어나는 과정을 단계별로 파악이 가능하다.
- 각 계층은 독립적이다. (-> 7단계 중 특정한 곳에 이상이 생기면 다른 단계의 장비 및 소프트웨어를 건들지 않고도 이상이 생긴 단계만 고칠 수 있다.)
- 따라서 OSI 7계층 모델을 알면 네트워크 구성을 예측하고 이해할 수 있다.
용이성, 유지관리의 수월성
OSI 7계층 각각은 무엇인가?

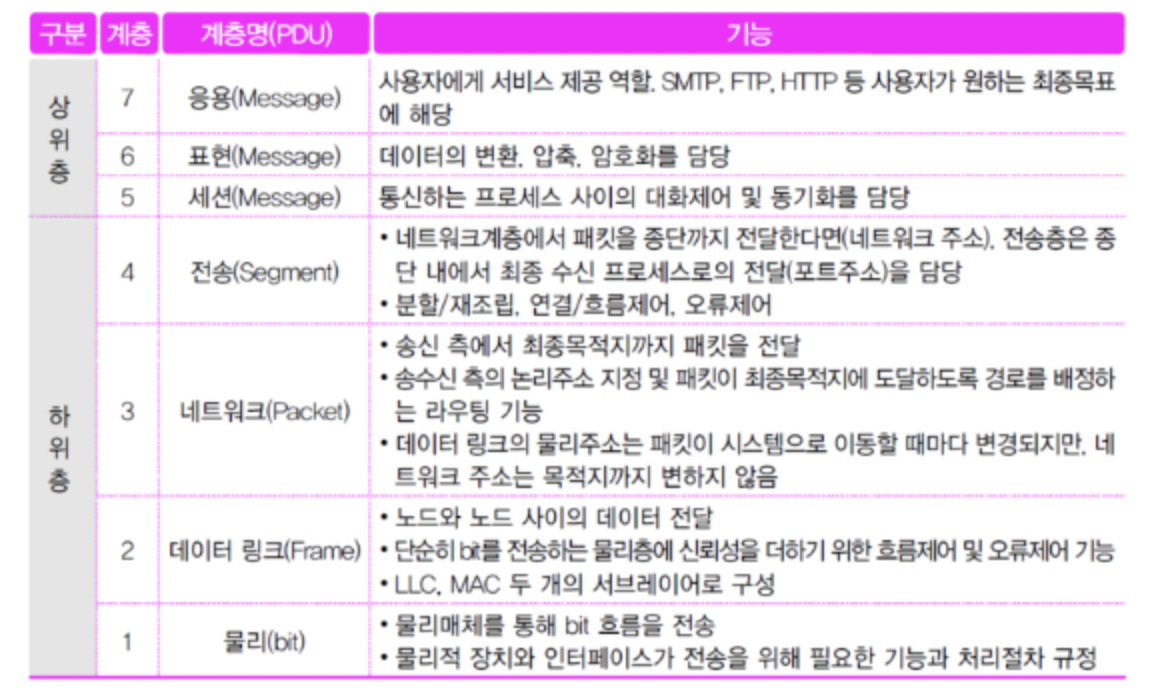
각 계층은 네트워크 통신에 필요한 기능들을 크게 물리계층, 데이터링크계층, 네트워크계층, 전송계층, 세션계층, 표현계층, 응용계층 이렇게 7개로 구분하여 나누었습니다. 크게 말하면 물리계층은 하드웨어, 데이터링크 계층이 하드웨어+소프트웨어, 이외 계층은 모두 소프트웨어입니다.
모듈이 아닌 왜 계층이라는 단어를 사용한걸까?
상하구조를 가지기 때문입니다. 상위 계층의 프로토콜이 제대로 동작하기 위해서는 반드시 하위의 모든 계층에 아무런 문제가 없어야합니다. 즉 7계층이 제대로 동작하기 위해서는 하위의 1,2,3,4,5,6 계층이 모두 완벽해야한다는 것이죠. 간단하게 물리적 회선이 연결되어 있어야 데이터를 보낼 수 있기 때문입니다.
물리계층(Pshtsical Layer)
전송단위: 비트
관련 장치: 허브와 리피터
역할: 전송 매체를 통한 데이터 전송 및 데이터의 신호 변환
전송 매체를 통해 실제 데이터를 전송하는 부분
하드웨어 장치들의 연결을 위해 케이블과 같은 기계적인 항목이나 전압, 신호와 같은 전기적인 부분에 대해 특성을 규정하는 역할
데이터를 전송하기 위해 전송매체에 대한 기계, 전기적 특성에 대해 세부사항을 정의하면서 전송되는 다른 장치에 데이터의 신호변환 등을 담당
통신을 하기 위해서는 매체가 필요합니다. 흔히 우리가 사용하는 매체는 전도성이 좋은 구리입니다.
물리계층 이름에서도 짐작 가능하듯 우리에게는 전기신호를 주고 받을 매체가 반드시 필요합니다. 신기하게도 컴퓨터 또한 전기로 데이터를 정의하는데, 이를 정의하는 기준은 단순하게도 전기가 흐른다or 전기가 흐르지 않는다 단 두가지만으로 정의가 됩니다. 따라서 컴퓨터 언어를 이진수 체계라고도 하는 것 입니다. 0과 1만으로 다른사람들과 통신을 주고받는다는 것을 의미하죠.
통신단위는 비트: 0과 1로 나타내어지는 전기적 온 오프 상태를 의미
따라서 간단하게 말해 물리계층은 전기적 특성을 이용해 신호를 만드는 역할을 의미합니다.
신호를 주고받기 위한 전기적, 과학적, 전파적 특성을 정의하는 계층이죠.
그렇다면 0과 1만으로 도대체 무얼 어떻게 전달한다는 걸까요?
컴퓨터는 0과 1만으로 100010100 이런식의 이진수만으로 데이터를 표현합니다.
즉, 0과 1로만 이루어진 디지털 시그널을 전압으로 전달해야 그 신호를 가지고 사람들은 데이터를 줄 수 있습니다. 반대로 데이터를 받기 위해서는 이러한 디지털 시그널을 전압으로 변형을 해야하는 과정을 거쳐야겠죠. 위에서 말했듯 이러한 전기적 특성을 이용해 신호를 만드는 역할을 수행하는 것이 바로 물리계층입니다.
우리가 너무나 당연하게 사용하는 렌선케이블.. 이게 바로 물리계층에 해당하는 장비이고 이 케이블을 통해 신호가 왔다갔다하게 됩니다.
이러한 물리적인 것 외에도 와이파이, 블루투스 등 공기가 전달 매체인 경우도 모두 물리계층에 해당하는 장비입니다.
쉽게 생각하자면, 통신을 하기 위해 가장 최 앞단, 물리적인 부분에 위치한 것이 바로 물리계층인 것입니다.
- 통신 케이블, 리피터, 허브, 모뎀 등…
물리계층의 특징
- 전기적, 기계적, 과학적, 기능적인 여러 특성을 이용해 통신 케이블로 데이터를 전송
- 단지 데이터를 전달할 뿐, 데이터가 무엇인지, 어떤 에어가 있는지, 어떤것이 더 효과적으로 데이터를 보내는지는 관여하지 않음
- 장비와 장비 사이 0과 1을 구분할 수 있도록 두 기기의 물리적 계층이 신호 규칙에 합의해야 함
- 전기적, 기계적 연결을 통해 데이터 비트를 전송
데이터 링크계층(Data Link Layer)
전송단위: 프레임
관련장치: 브릿지나 스위치
역할: MAC 주소를 사용해 신뢰성 있는 정보를 전송하기 위한 역할을 수행(오류제어, 순서제어, 흐름제어 등)
인접한 두 시스템 간의 전송을 담당하는 데이터링크 계층은 디지털 장비의 고유한 물리 주소인 MAC주소를 사용해 데이터의 정확한 송수신을 위한 전송제어와 오류제어, 데이터 전송 시 순서 제어와 데이터 손실을 막기 위해 양을 조절하는 흐름 제어와 같은 정보를 필요에 따라 추가
물리계층은 하드웨어적 특성을 가지고 있고, 네트워크 계층부터는 소프트웨어적 특성을 가지고 있다 말씀드렸었습니다.
이런 가운데 데이터 링크계층은 하드웨어적 특성과 소프트웨어적 특성을 둘다 가지고 있는 것이 특징입니다.
쉽게 생각해보자면, 소프트웨어로부터 정보를 전달받으면 하드웨어로 연결해주는 연결다리 역할이라고 생각하면 될 것 같습니다.
혹은 반대로 하드웨어(회선)으로부터 받은 데이터를 받아 우리가 받아볼 수 있도록 소프트웨어 특성을 가진 계층으로 전달해주는 것을 생각해볼수도 있겠죠.

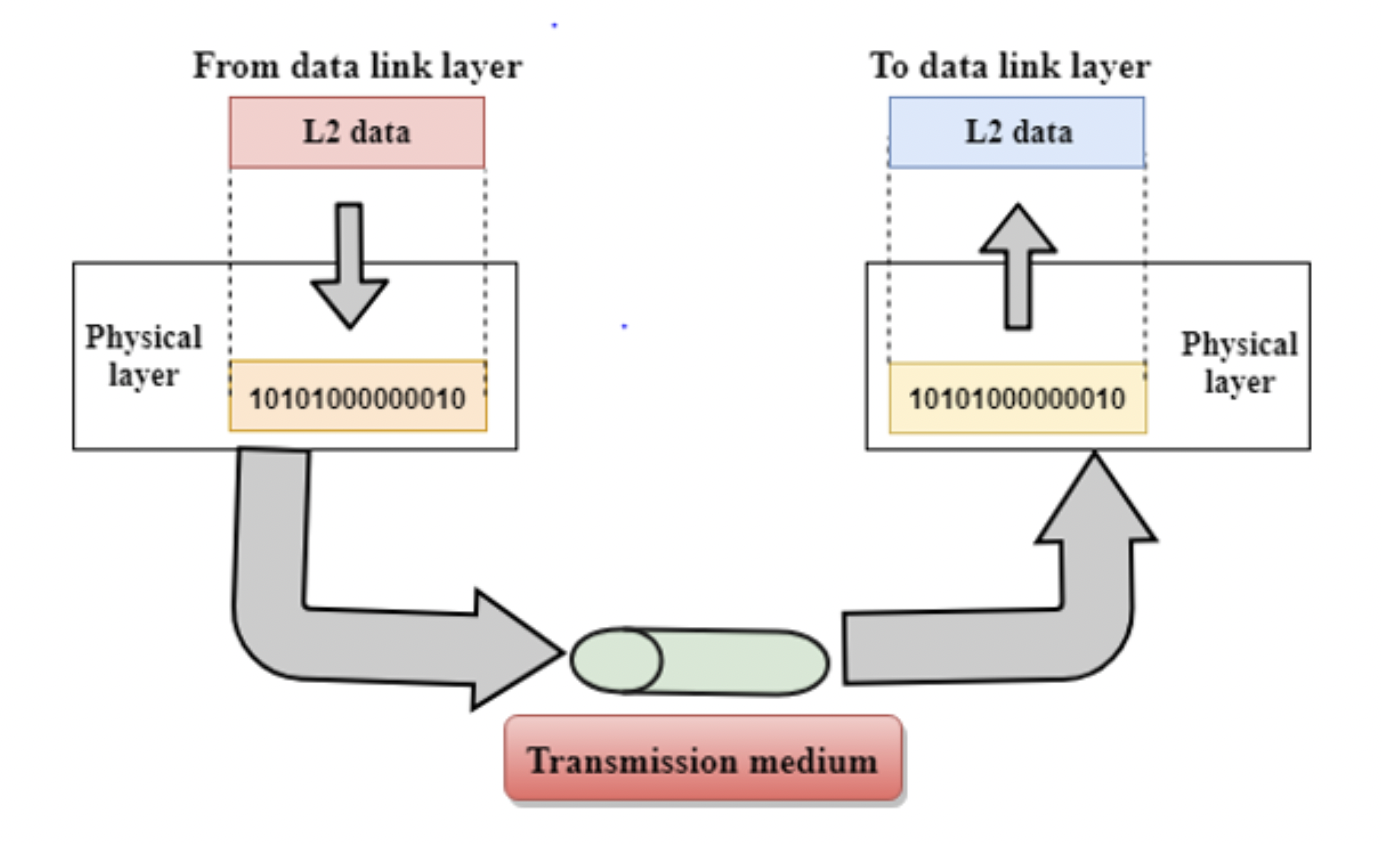
위 이미지를 보면 데이터 링크계층으로부터 물리적 계층이 데이터를 전달받아 랜선과 같은 전달 매체를 통해 상대방의 물리적 계층으로 시그마를 보내는것을 알 수 있습니다. 쉽게 말해, 물리적인 매체를 통해 데이터를 보내야 하고, 그렇기 때문에 데이터 링크 계층에서 뭔가를 받게 되는것을 의미합니다. 데이터를 보내기 위해서는 회선과 같은 매체로 연결이 되어있어야 하니 데이터링크 계층은 물리계층보다 위에 있게 되는 것이죠. 상하관계를 쉽게 이해할 수 있을 것 같습니다 :)
막연하게 우리는 IP주소를 알면 네트워크를 통해 통신이 가능하단 것을 알고 있습니다. IP는 마치 주소와도 같기 때문에 이 같은 통신이 가능한 것인데.. 모든 컴퓨터의 IP 주소를 다 알 수 없는데, 컴퓨터는 어떻게 통신을 하고있는 걸까요?
만약 제가 제 컴퓨터를 통해서 미국에 있는 A라는 컴퓨터 IP 주소를 지정해주고 메시지를 전달해줘. 라고 요청했다고 가정해봅시다.
이때 데이터링크 계층에서는 연결되어있는 바로 이웃 컴퓨터와의 통신만을 생각하는 것이 특징입니다.
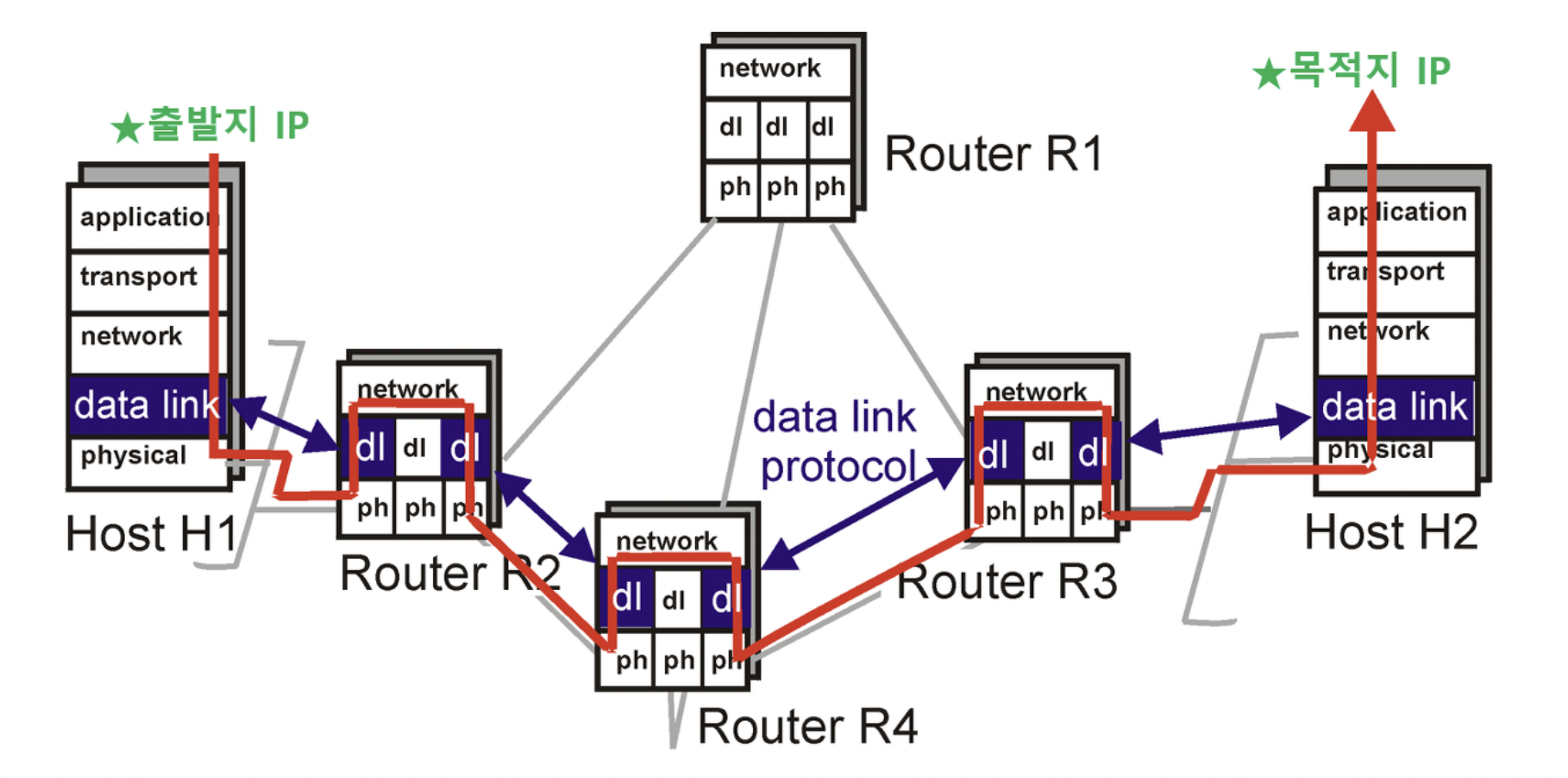
우리는 통신을 할때 어디 어디를 다 들려서 통신해줘. 라고 요청하지 않고 목적지의 IP만 전달해주고 통신을 요청합니다.

위 사진에서처럼 말이죠.
데이터 링크 계층은 직접 연결된 서로 다른 2개의 네트워크 장치간의 데이터 전송을 담당하는 계층입니다.
즉, 직접 연결되지 않은 장치에는 데이터를 보낼 수 없는것이 특징입니다. 그렇기 때문에 데이터링크 계층은 이웃간의 전송에만 신경을 쓸 뿐, 그 길이 맞는지 아닌지를 데이터링크 계층에서 판단하지는 않습니다. 그 영역은 바로 네트워크 계층에서 이루어지게 됩니다. 단순히 직접 연결된 장치하고만 통신하지, 이웃장치를 넘어서는 통신의 문제는 생각하지 않는것이 그 특징입니다.
후에 이를 담당하는 역할은 네트워크 계층의 IP 프로토콜입니다 :)
네트워크 계층(Network Layer)
전송단위: 패킷
프로토콜: IP 등
관련장치: 라우터
역할: 데이터 전송 시 경로 제어
데이터를 패킷 단위로 분할해서 전송하는 네트워크 계층에서 주된 역할은 최적의 경로를 선택하는 것으로 데이터가 수신 호스트에 도착하기 위해 여러 시스템을 거치는데 이때 올바른 경로를 선택할 수 있도록 라우팅 기능을 지원
물리계층의 아날로그 신호는 거리가 먼 지점까지 전달되지 않는 것이 특징입니다. 신호를 세게 해주는 ‘리피터’라는 장비를 사용할수는 있지만, 이는 특정 지점에 전달하기 보다 무분별하게 전달을 하기 때문에 효율이 떨어집니다. 이를 해결하기 위해 사용하는 장비가 바로 라우터 입니다. 무분별하게 신호를 전파하는 리피터와는 다르게 라우터는 내장된 라우팅 알고리즘을 통해 전달할 수 있는 가장 가까운 라우터까지의 경로를 결정하고 이를 저장합니다. 이러한 행위를 라우팅 이라고 합니다.
경로가 결정되면 전달해야할 데이터를 다음 라우터에게 전달합니다. 라우터에서 라우터 > 이렇게 N개의 라우터가 지속적으로 정보를 전달하면서 최종 목적지까지 전달하는 방법을 포워딩 이라고 표현합니다. 이때 정보를 전달받는 라우터는 본인이 최종 목적지인지 여부와 응답 데이터를 다시 출발지 라우터로 보내기 위한 데이터가 필요합니다.
즉 전달해야하는 데이터는 출발지 정보, 목적지 정보가 부가적으로 필요하고 해당 정보는 위에서 언급했던 IP 라는 정보로 처리됩니다.
이때 전달 데이터에 IP 정보를 붙인 데이터를 패킷 이라고 부릅니다.
네트워크 계층의 특징
- 데이터링크 계층에서 넘어온 데이터를 패킷으로 만들거나, 수신된 패킷 데이터를 해석
- 다음 라우터의 경로를 찾기 위한 라우팅을 진행
- 패키 전달의 역할을 다음 라우터에게 위임하는 포워딩 진행
데이터를 패킷 단위로 분할해 전송하는 네트워크 계층의 가장 주된 역할은 최적의 경로를 선택 하는 것 입니다. 데이터가 수신자에게 도착하기까지 여러 시스템을 거치게 되는데, 이때 올바른 경로를 선택할 수 있게 하는 라우팅 기능을 지원하는 것이고 경로 선택 외에도 한곳으로 트래픽이 몰리지 않도록 제어하며 패킷의 분할 및 병합, 두개 이상의 네트워크를 연결하는 등의 역할을 수행하는것이 특징입니다.
전송 계층(Transport Layer)
전송단위: 세그먼트
프로토콜: TCP, UDP 등
역할: 송신측과 수신측의 연결 설정 및 유지
데이터 전송에 관한 서비스를 제공하는 계층으로 송/수신 측의 실질적인 연결을 설정하고 신뢰성 있는 통신이 가능하도록 함
전체 메시지의 전송을 책임지며 송/수신 프로세스 간의 연결을 설정한 뒤 오류 복구나 흐름제어를 통해 안전하게 전체 메시지가 전달될 수 있도록 지원
일반적으로 데이터 통신은 여러 프로그램들이 동시 다발적으로 진행이 되는 것이 특징이죠.
그렇기 때문에 어떤 특정한 데이터가 어떤 프로그램과 관련이 있는지 식별할 수 있는 것이 큰 관건입니다. 이를 식별하기 위한 데이터가 포트번호 입니다.
전송계층에서는 하위 계층에 데이터를 전달할 때 데이터에 포트번호를 붙이며, 하위 계층으로부터 데이터를 전달받을 때에도 포트번호를 통해 데이터를 식별합니다.
이때 테이터 통신 프로토콜에 따른 알고리즘이 수행되는데 그 대표적인 예가 TCP/UDP 프로토콜입니다.
즉, 전송계층에서는 양 끝단의 사용자들이 신뢰성있는 데이터를 주고받게 해주는 역할을 하게 됩니다. 말 그래도 송/수신 측의 실질적인 연결을 설정하고 신뢰성 있는 통신이 될 수 있도록 가능하게 하는것이 역할입니다. 즉 전체 메시지의 전송을 책임진다고 볼 수 있는 것이죠.

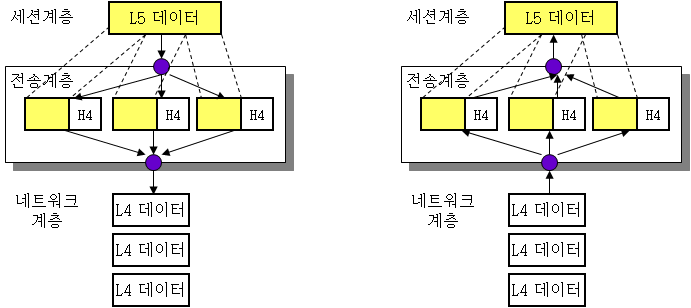
위 그림과 같이 순차번호 기반의 오류제어 방식을 사용하고 신뢰성 있고 효율적인 데이터를 전송하는 것이 특징입니다.
보통 TCP 프로토콜을 이용하는데, 이를 통해 포트를 열어 응용프로그램이 전송을 할 수 있도록 도와줍니다.
이때 데이터 전송을 위해 포트 번호가 사용되는 것이고 그 대표적인 프로토콜이 TCP와 UDP가 있는 것이죠.
세션계층(Session Layer)
전송단위: 데이타
프로토콜: SSL, TSL 등
역할: 응용프로그램들 간의 통신관리 및 동기화 유지
응용프로그램들 사이의 접속을 설정하고 유지하며 데이터 전송 시 동기점을 제공해 오류 발생 시 데이터를 재전송 하거나 복구
세션 계층은 통신 세션을 구성하는 계층으로 포트번호를 기반을 통해 연결합니다.
이때 세션은 데이터가 통신하기 위한 논리적인 연결을 의미하는데, 통신을 하기 위한 문이라고 생각하면 쉽습니다.
이러한 세션계층은 응용 프로그램 간의 대화를 유지하기 위한 구조를 제공하고, 이를 처리하기 위해 프로세스들의 논리적인 연결을 담당하는 계층입니다. 통신 중 연결이 끊어지지 않도록 유지시켜주는 역할을 수행하기 위해 TCP/IP 세션 연결의 설정과 해제 등의 기능을 수행합니다(os에서 진행) 즉, 응용 프로그램들 사이의 접속을 설정하고 유지하며 데이터 전송 시 동기점을 제공함으로써 오류 발생 시 데이터를 재전송 하거나 복구할 수 있도록 도와주는 역할을 합니다.
예로 로그인을 생각해봅시다. 로그인을 통해 다양한 응용프로그램과 세션을 이루면서 데이터를 주고 받습니다. 여러 프로그램에 동시에 로그인을 할수도 있고 로그아웃을 하기 전까지 통신관리 및 동기화를 이룰 수 있죠.
표현계층(Presentation Layer)
전송단위: 데이타
역할: 데이터의 번역 및 암호화
데이터의 표현방식에 관한 서비스가 이루어짐
암호화된 데이터의 해독을 수행하고 필요에 따라 데이터의 압축 기능을 제공하기도 함
데이터의 표현 방식에 관한 서비스가 이루어지는 것이 표현 계층입니다. 번역기를 생각하면 이해하기 쉬운 개념입니다.
말 그대로 송/수신자가 서로 다른 문자를 사용하는 경우 번역해서 일관된 데이터 전송으로 인해 서로 이해할 수 있도록 돕는 역할을 합니다.
암호화된 데이터의 해독을 수행하고 필요에 따라서는 데이터 압축 기능을 제공하기도 합니다.
응용계층(Application Layer)
전송단위: 데이타
프로토콜: HTTP, SSH 등
역할: 응용 프로그램과 연계해 사용자의 편리한 환경 제공
사용자에게 직접 제공되는 서비스나 프로그램은 대부분 응용계층
사용자에게 직접 제공되는 서비스나 프로그램의 대부분은 응용계층에 해당됩니다.
응용 어플리케이션이라고도 불리며 사용자의 명령에 따라 특정 작업을 수행하는 소프트 웨어나 인터페이스를 제공하는 여러 프로토콜 등 다양한 범주에서 정보를 처리하는 역할을 수행합니다. 이러한 응용프로그램은 앞서 발생했던 요구사항을 처리하기 위해 네트워크 통신을 이용한 데이터의 송/수신이 발생하는 가장 마지막 영역을 의미합니다.
운영체제는 전송 계층에서 제공하는 API를 활용해 네트워크 통신을 가능토록 API를 제공하는데, 이를 소켓 API 라고 합니다.
해당 계층은 소켓 프로그래밍을 통해 데이터를 송/수신 합니다.
이렇게 해당 계층의 역할은 개발된 프로그램이 수행하게 됩니다.

 지혜의 개발공부로그
지혜의 개발공부로그